The advanced editor supports projects and users who encode text using tags whether html or tei-xml in the following ways:
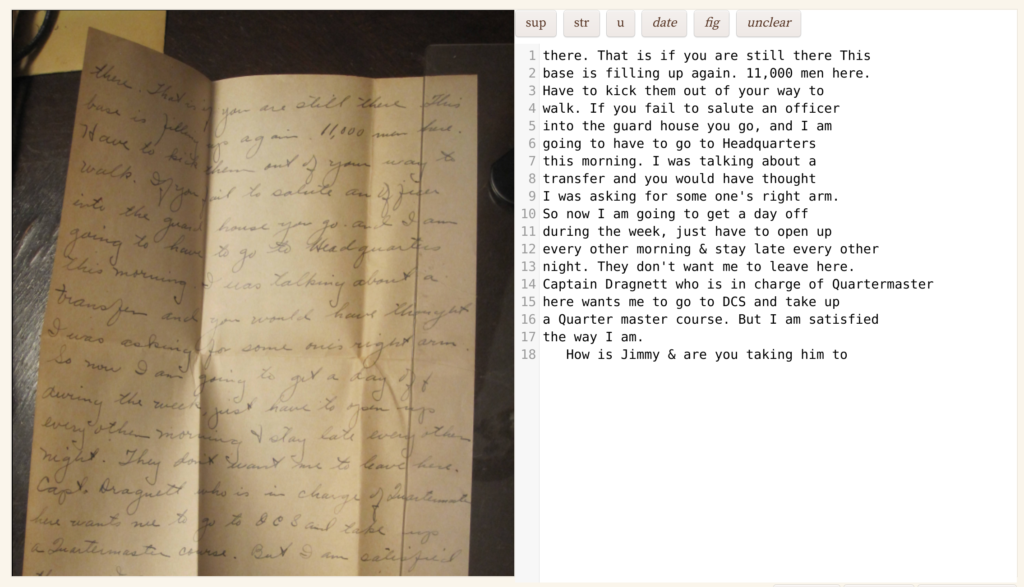
Syntax highlighting: Tags are set off from the transcribed text using color to draw the eye to them and reduce errors.
Auto completion: As a user types part of a tag, they can either press ctrl-S or the tab key and (if this is a recognized tag) the editor will automatically complete the rest of the tag.
Tag balancing: If a user opens a tag like <sup> then transcribes text, closing that tag with an incorrect closing tag (like </u>) will be highlighted in red. Autocompleting will automatically close tags, so typing </ followed by a tab will complete the </sup> tag.
Buttons: Project owners can configure the advanced editor to have commonly used tags as buttons at the top of the screen. Users can either press the button to create a tag pair and then type text within it or select existing text and press a button to wrap the text within that tag.
You configure the advanced editor buttons on the collection settings tab.

The following video shows how a project owner can configure buttons in their project.
Tags with attributes (like date) can use auto completion or buttons to suggest attribute names and even values.
Currently supported tags:
- <add></add> for text insertions
- <cb></cb> to indicate a break between columns
- <date when="20201209"></date> to indicate a date, with an attribute of when
- <figure></figure> to indicate a figure or illustration in the text
- <footnote></footnote> contains the body of a footnote within the original document. This tag should be placed where the footnote marker appears in the text.
- <gap></gap> for missing text
- <head></head> for headings (similar to using ==wiki heading mark-up==)
- <stamp></stamp> for stamps on envelops
- <table></table> with child attributes of row and cell
- <unclear></unclear> for text that is difficult to read
- <strike></strike> or <s></s> or <hi rend=str></hi> for struck through text
- <sup></sup> or <hi rend=sup></hi> for superscript text
- <u></u> or <hi rend=underline></hi> for underlined text
- <date when="YYYY-MM-DD"></date> for dates. Dates are in EDTF format, which supports uncertainty in historical dating.
- <expan orig="original text">expanded text</expan> for expanding abbreviations, for example: <expan orig="qᵃtorsimes">quatorsiemes</expan>
- <reg orig="original text">regularized text</reg> for regularizing text
- <abbr expan="expanded text">abbreviated text</abbr>
- <lb break="no"/> a soft break tag. In non-verbatim exports, combines the end of the line with the beginning of the next when a word is broken across the lines.
- <marginalia></marginalia> for noting marginalia
- <catchword></catchword> for catchwords
- <footnote marker="*">This is a footnote.</footnote> For adding footnote material.
Limitations: The mark-up buttons are not available using field based transcription or if voice dictation is enabled.